After graduating from Hack Reactor last month, I’ve been looking for companies to apply to. One thing that I found myself doing a lot of was visiting a company’s website, and then going to Glassdoor to see how employees rate that company. So I thought, wouldn’t it be nice to have a 1-click button that would display the Glassdoor ratings on demand? It would save a lot of time opening a new tab, going to Glassdoor.com, and then searching for the company.
Seeing that no such extension existed in the Chrome Web Store, I decided to create one myself. I had modified existing Chrome extensions before, but this was my first time creating a brand new extension from scratch.
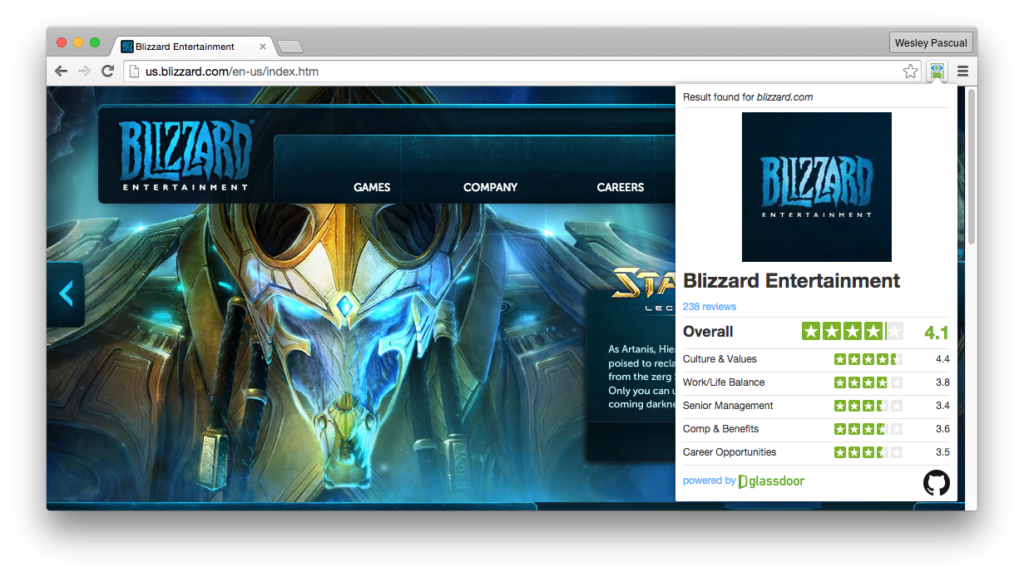
Introducing… seeglassdoor!
The most difficult part was to figure out how to grab a URL from a current tab.
To grab a URL of a tab that you are viewing, you need the “tabs” permission in your manifest.json file:
"permissions": [
"tabs"
]Then in your javascript, you will be able to use this code:
chrome.tabs.query({'active': true, 'lastFocusedWindow': true}, function (tabs) {
var url = tabs[0].url;
console.log(url);
});Overall, this project was not a very difficult one, and was a good learning experience for my first Chrome extension. Feel free to take a look at my extension below.
Download seeglassdoor from the Chrome Web Store: https://chrome.google.com/webstore/detail/seeglassdoor/cgganckkpjppenjelhbimliplciledbb
GitHub seeglassdoor Project Repo: https://github.com/doobix/seeglassdoor